Name and get your tokens in 5 seconds
Tool: Design Tokens Generator
👋 Get weekly insights, tools, and templates to help you build and scale design systems. More: The Design System Guide / Podcast / My Linkedin
I published my first interactive playground for naming design tokens a year ago. It was a great starter, but I started thinking about a tool to help you learn how to name design tokens and quickly change the naming structure to see what works best.
Today, I want to show you the tool that can do this, which works like a charm. I named it Design Tokens Generator.
Key features:
🔹 Choose Token Type: primitive, semantic, or component design tokens
🔹Naming Conventions: Select between t-shirt sizing (xs, sm, md, lg, xl) or numeric scales for primitive tokens
🔹Customizable Structure: Use the default component-category-property-state-role naming structure or create your own custom structure
🔹Component Selection: Choose from predefined components or add your own components
🔹Choose categories
🔹Define specific roles
🔹Choose which states (hover, active, disabled, etc.) to include in your token structure
🔹Generate tokens: Instantly generate a complete list of tokens with appropriate random values and proper token types.
🔹Export Options: Copy or download
It is perfect for design teams looking to establish or refine their design system foundations with a consistent token naming strategy that improves designer-developer collaboration and ensures scalability as their product grows.
🏞️ Some screenshots 👇
Tokens Configuration
Core tokens preview
Choose components or add custom ones
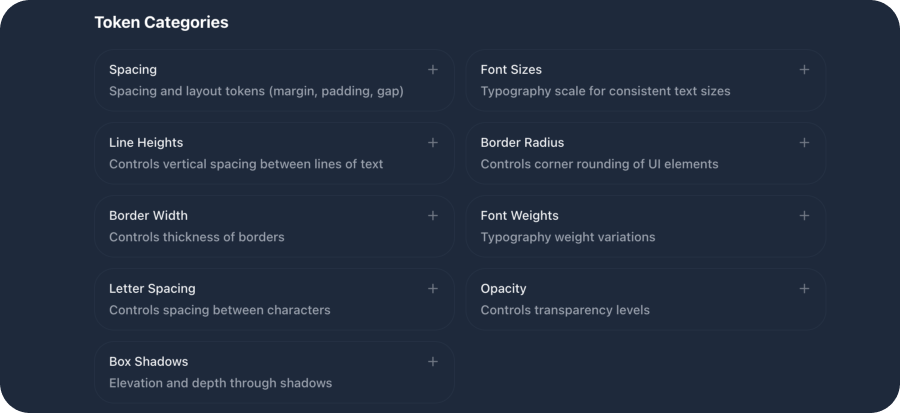
5 Choose categories
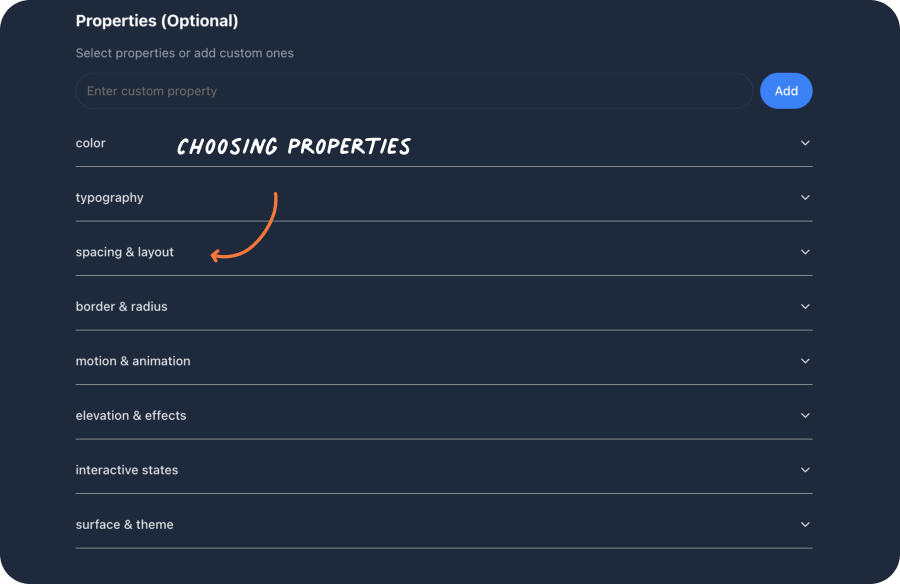
Choose properties
What do you think about this tool? Is it helpful? I will share it as a bonus with anyone who buys my Design Tokens Mastery Course. (Coming out next week. 🤩)
Trying to add more features before making it public. ☺️
Thanks to everyone who has already shared feedback with me. 🙏
💎 Community Gems
Overview: How IKEA adds live data with drag and drop components in Figma
🔗 Link
Measuring Design System Adoption: Building a Visual Coverage Analyzer
Maya Hampton
🔗 Link
Design System Adoption Figma plugin
David Vera
🔗 Link
❤️ People to follow
This week, I would like to introduce you to Marvin Messenzehl. He is currently Senior Product Designer at RTL+. Marvin is also teaching at Memorisely. 🙌
Marvin recently released a Figma plugin Fighill for faster & smoother to-do management. ☺️
🔗 Follow Marvin on Linkedin