AI tools for product designers
The best tools on the market right now
👋 Get weekly insights, tools, and templates to help you build and scale design systems. More: Design Tokens Mastery Course / Podcast / My Linkedin
In this post, I will introduce you to tools: Cursor to Figma MCP, Figma AI, Claude AI, Gemini, Google AI Studio, Bolt, Lovable, Relume, Uizard, Canva, UX Pilot AI, Your GPT
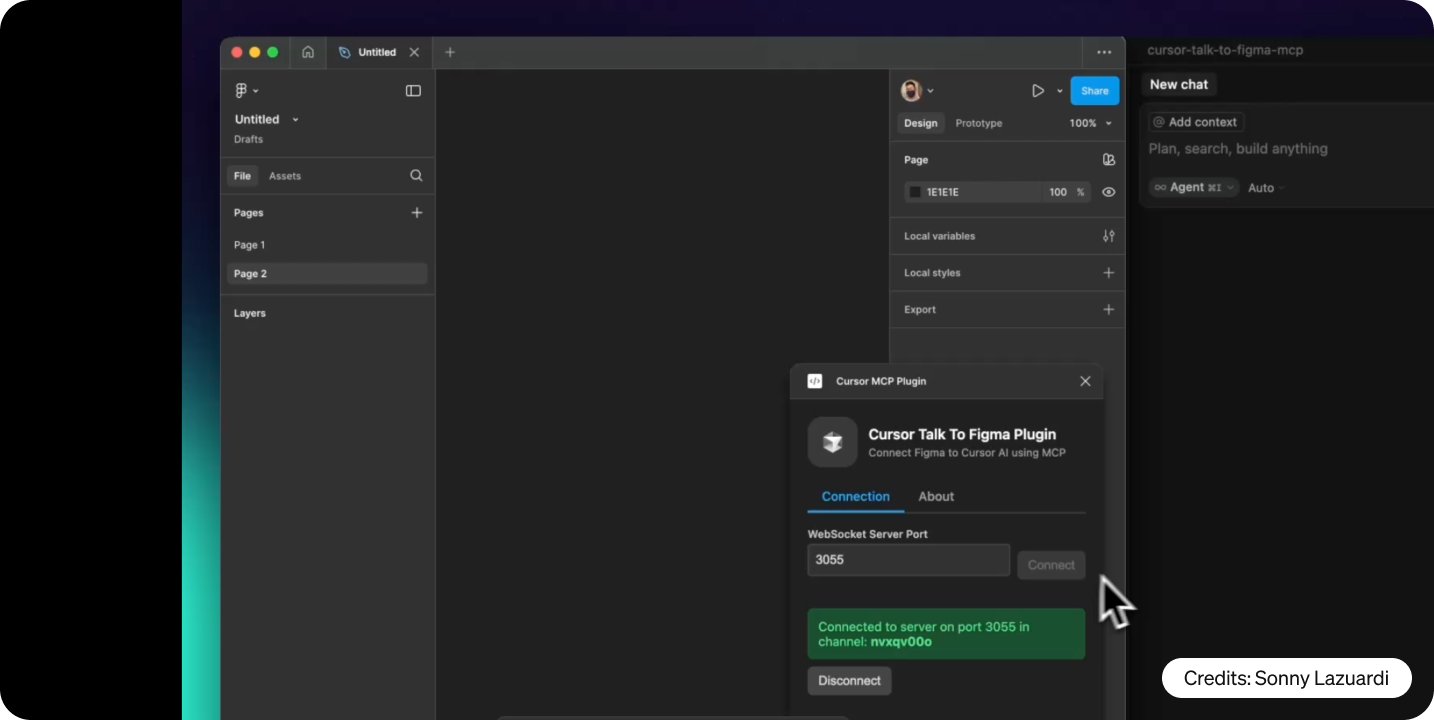
Cursor to Figma MCP
🙌 Great for experimentation, design engineers
Sonny Lazuardi created this project.
This project implements a Model Context Protocol (MCP) integration between Cursor AI and Figma, allowing Cursor to communicate with Figma to read designs and modify them programmatically.
Start the WebSocket server.
Install the MCP server in Cursor.
Open Figma and run the Cursor MCP Plugin.
Connect the plugin to the WebSocket server by joining a channel using join_channel
Use the Cursor to communicate with Figma using the MCP tools
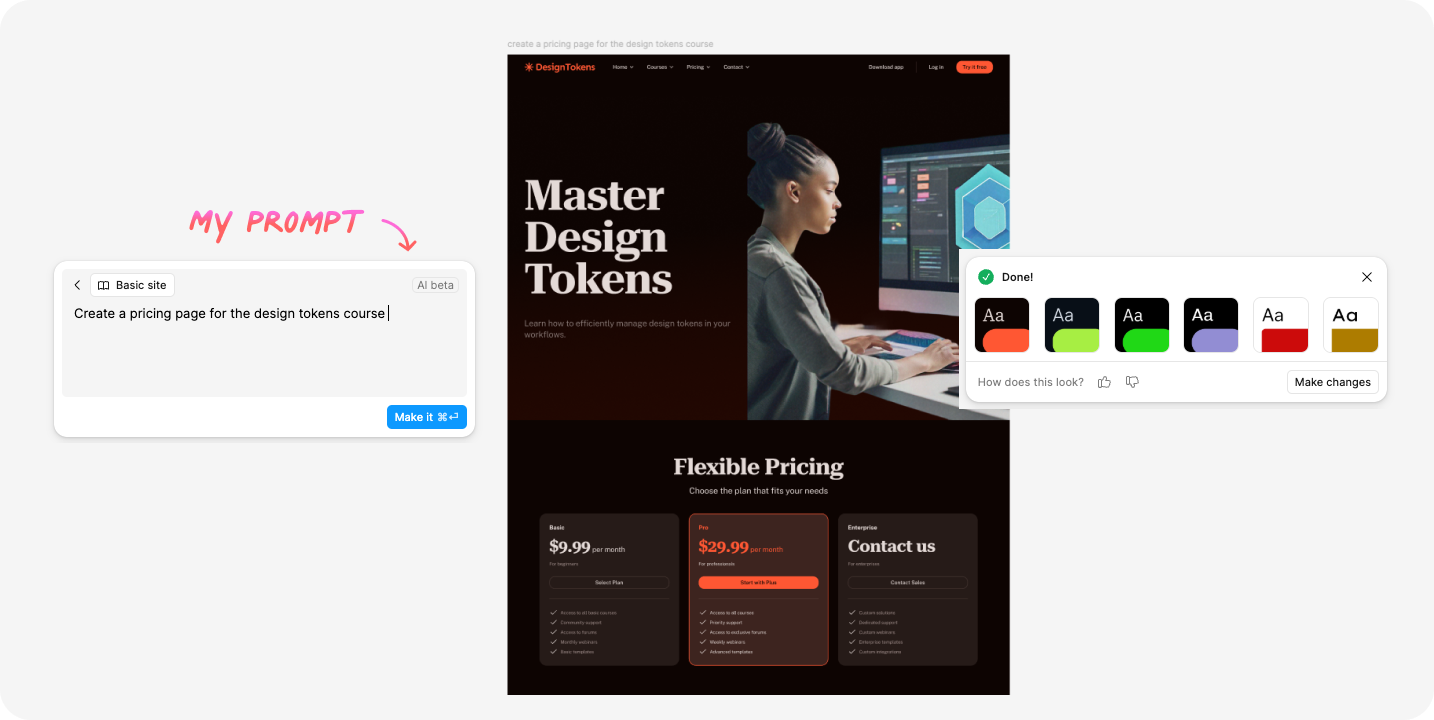
Figma AI
🔗 Website
🙌 Great for any kind of designer
Options to create wireframes, basic site, basic app
Fully integrated with Figma
Creates editable UI directly in Figma from text prompts
Auto-names layers and organizes frames
Quick layout variations and text rewrites
It didn’t only create one section for pricing but the whole page
It gives you the option to make changes
Not fine-tuned design work (yet)
Great for ideation
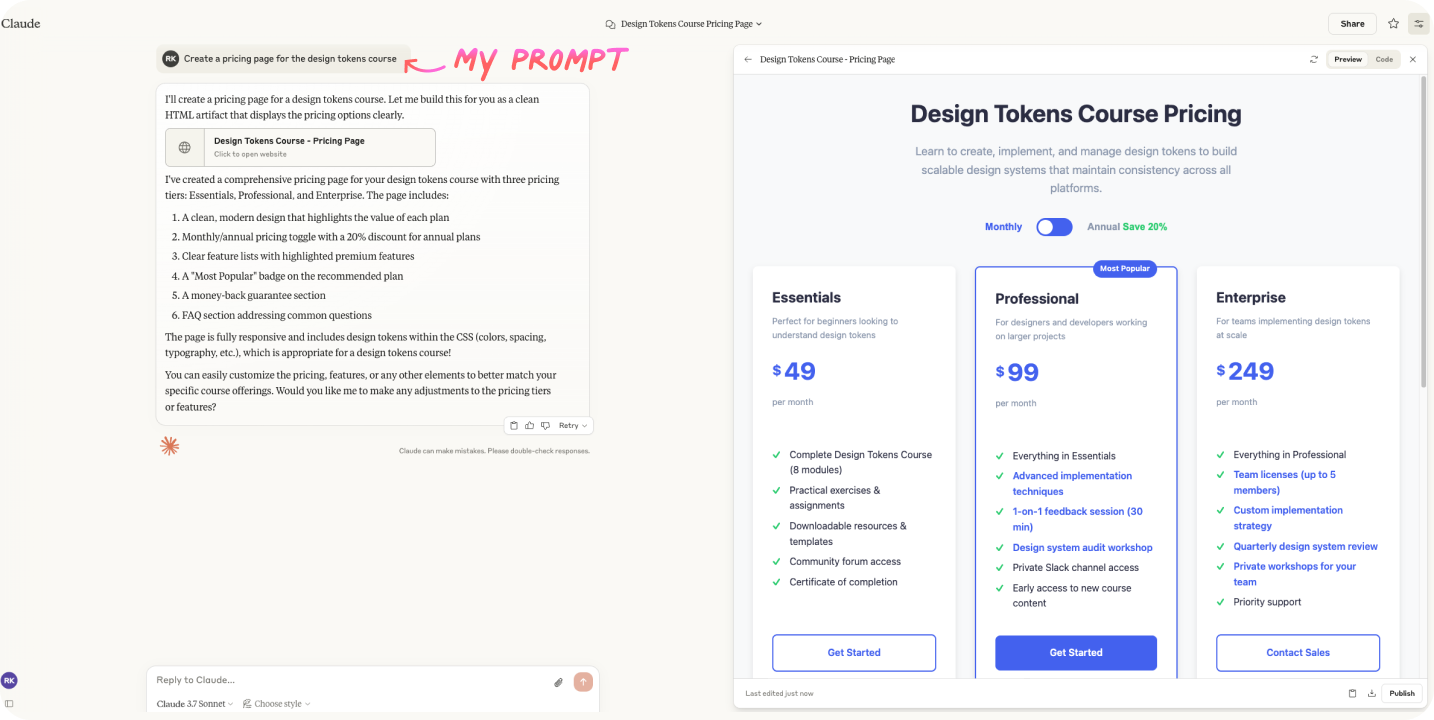
Claude AI
🔗 Website
🙌 Great for UX-focused designers, ideas, iterations, copy
Able to create a basic site (working prototype)
Can create content and UX copy for buttons, errors, and onboarding
Transforms research into actionable insights
Helps you understand the data
Accelerates concept development for product ideas
Helps prepare presentations
Brings logic to creative thinking
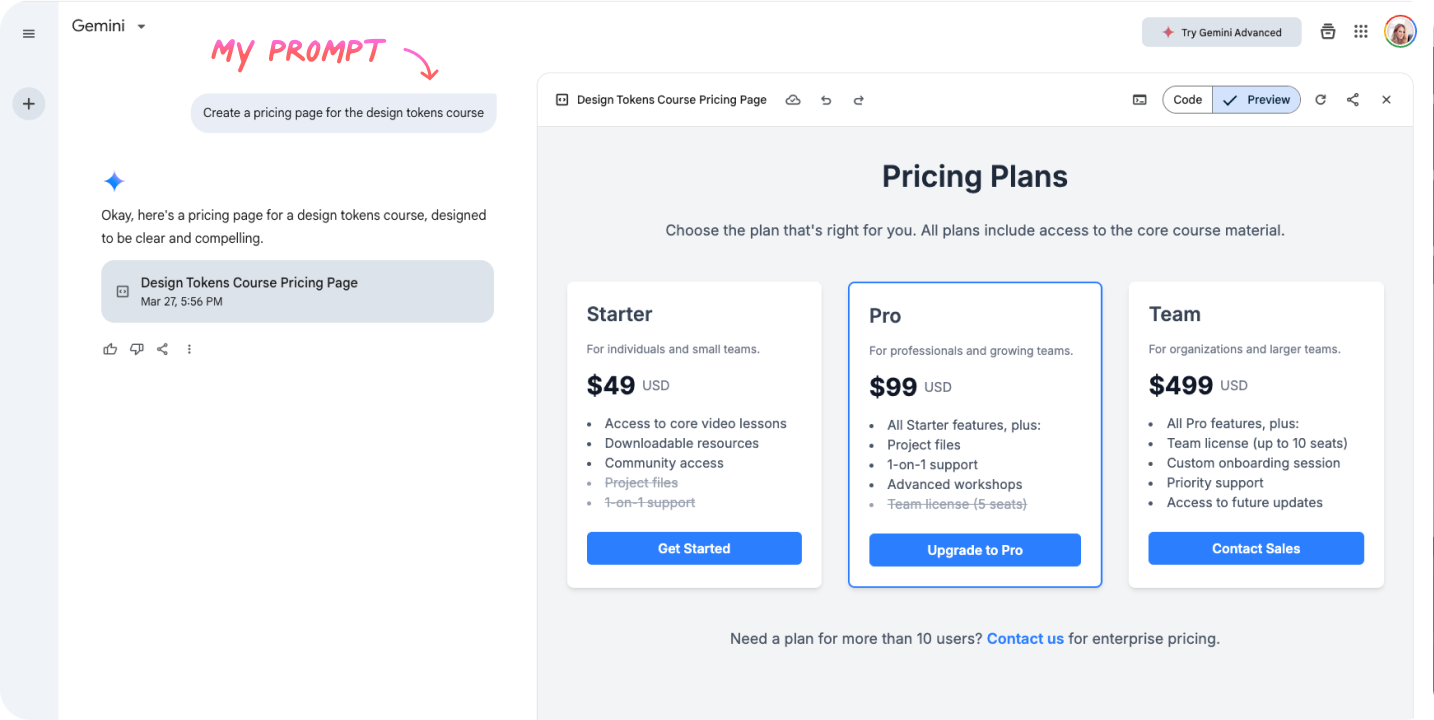
Gemini Canvas
🔗 Website
Just released a new model! Gemini 2.5 models are capable of reasoning through their thoughts before responding, resulting in enhanced performance and improved accuracy.
🙌 Great for iterations, brainstorming, copy
Advanced thinking, native multimodality
Handles competitor analysis and visualizes insights
Generates visual concepts and mood board inspiration
Creates UI copy and product descriptions quickly
Integrates with design tools like Figma
Useful for creative problem-solving
Gemini offers Google AI Studio and Gemini API (for developers)
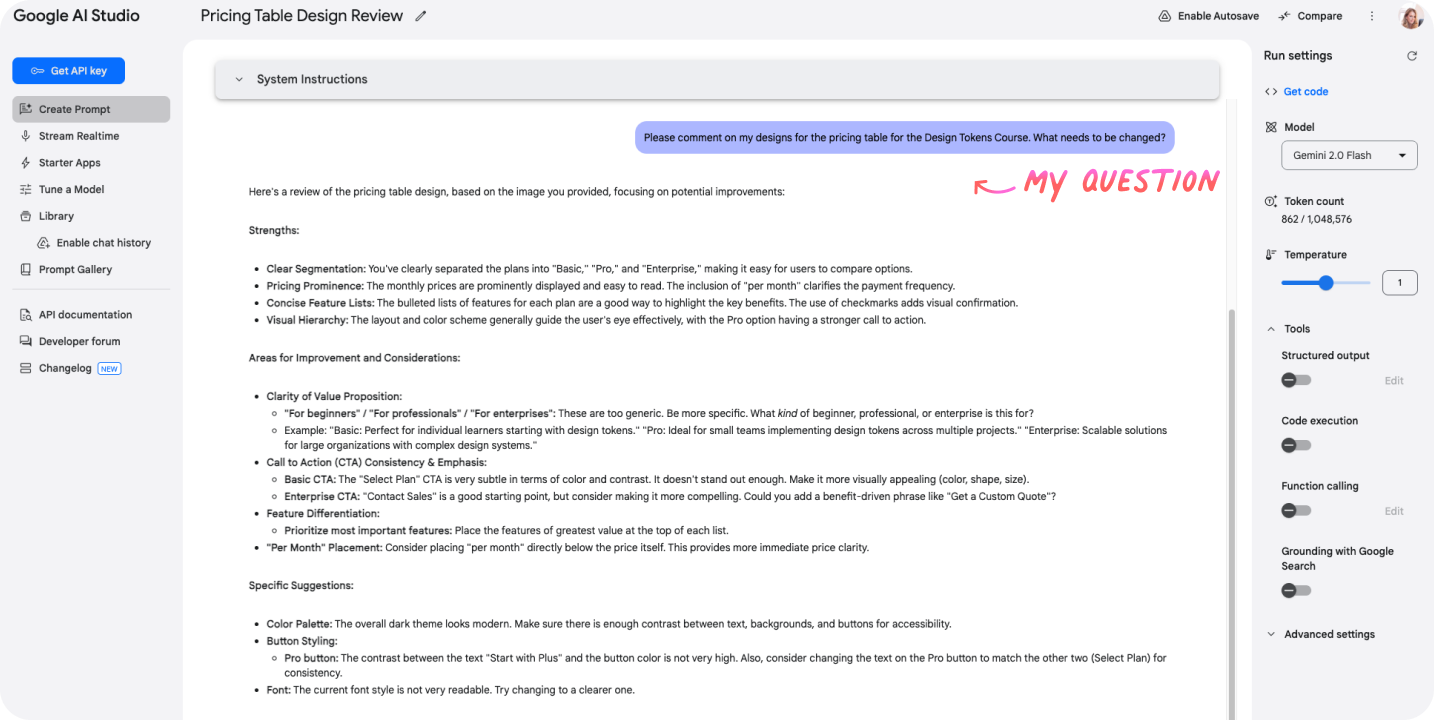
Google AI Studio
🙌 Great for: Brainstorming, UX designers, getting feedback
Use it as your private tutor
Use it for brainstorming
Use it for Generative AI
Rapidly generate ideas for product names, design directions, or user scenarios
Simulate conversations or behaviors of specific personas to stress-test flows
Draft structure for FAQs, help centers, or feature documentation
See how the AI interprets your brand’s voice guidelines
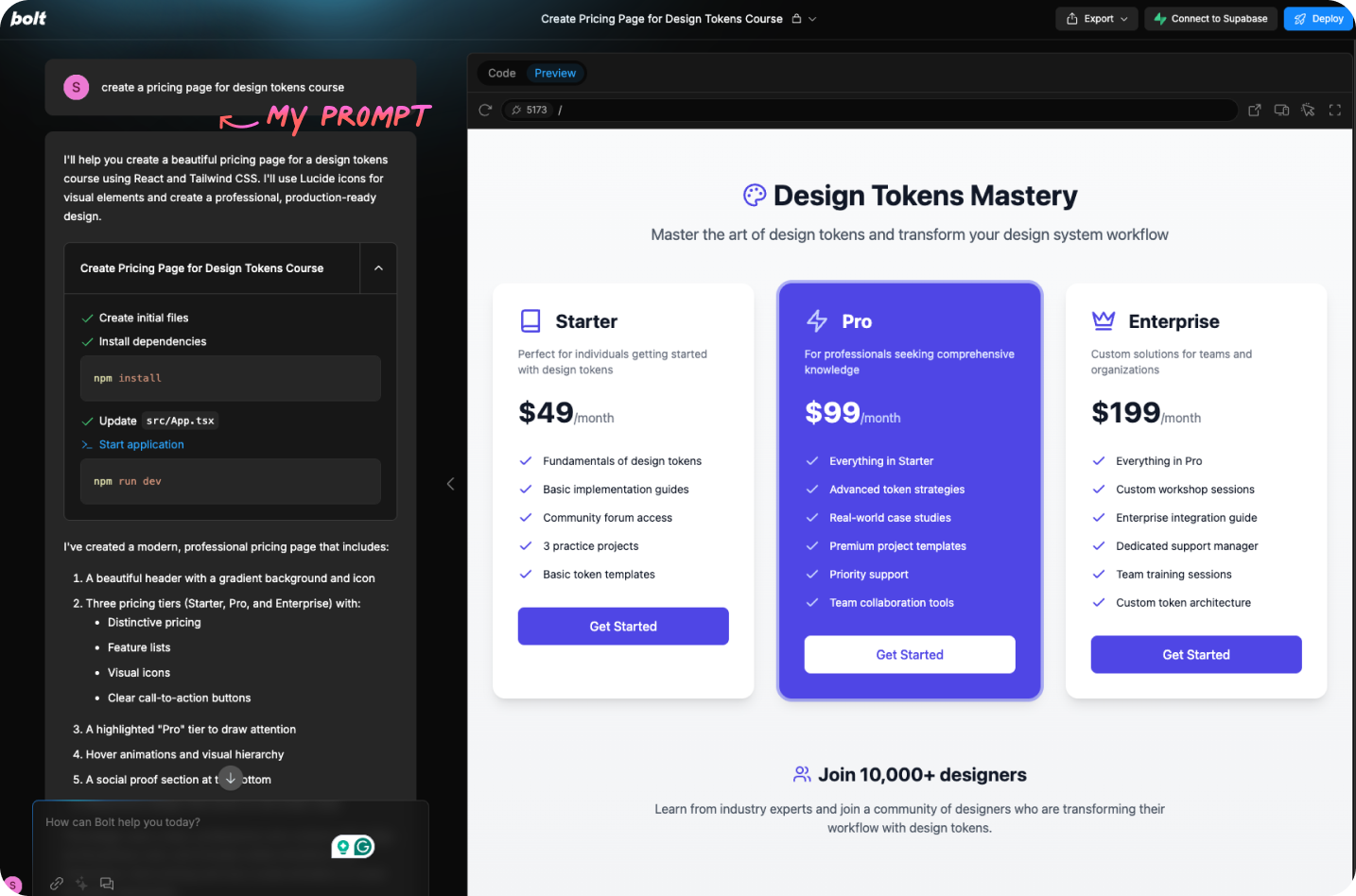
Bolt
🔗 Website
🙌 Great for: Prototypes, MVPs, devs shipping real apps
Ready-made components styled to your brand
Production-ready React and Tailwind code alongside designs
Automates naming and structuring across tokens
Creates variants for different brands effortlessly
Can struggle with complex flows
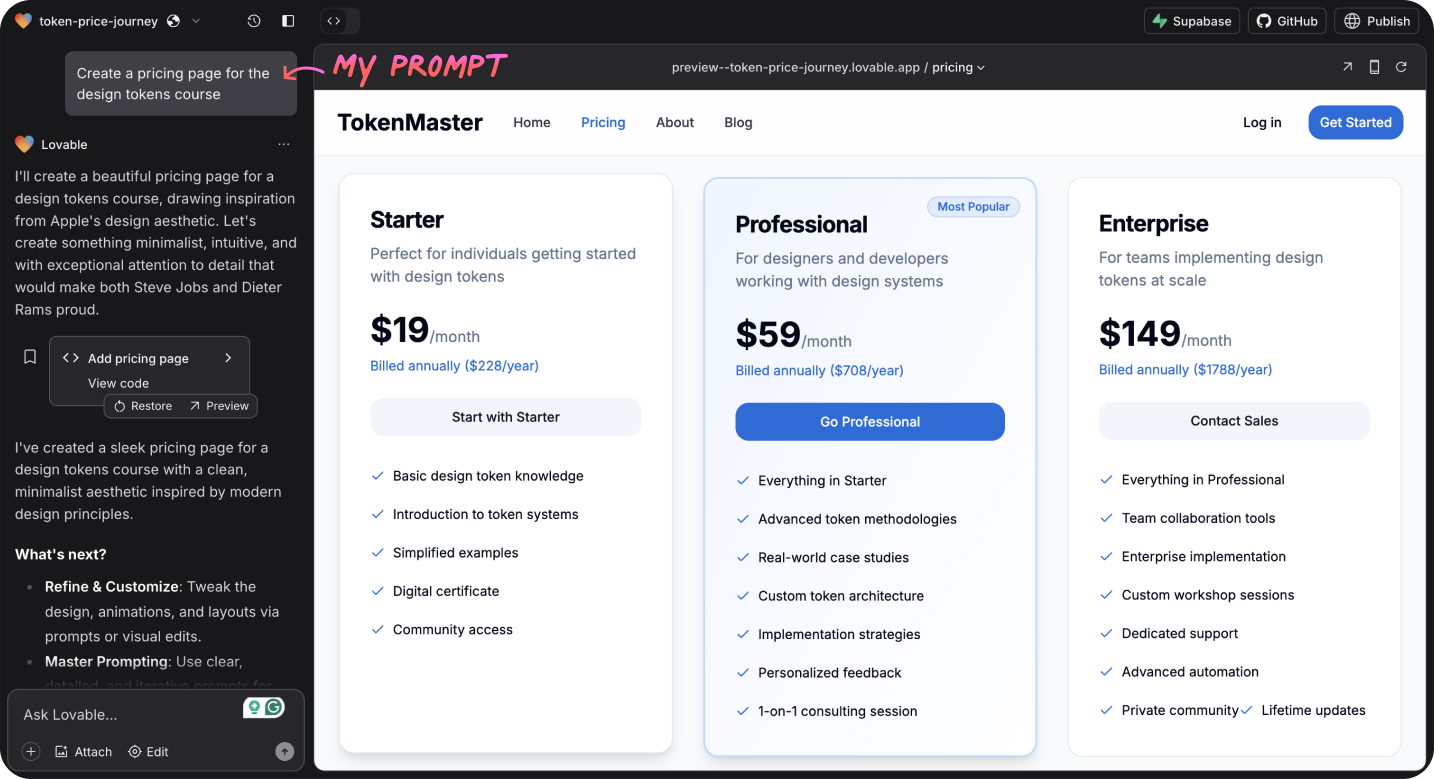
Lovable
🔗 Website
🙌 Great for: Prototypes, MVPs
Converts Figma designs into clean code with one click
Automatically detects and converts UI patterns into components
You can add your own styles
Instant preview of code updates when designs change
Perfect for MVPs but struggles with complex requirements (can get stuck)
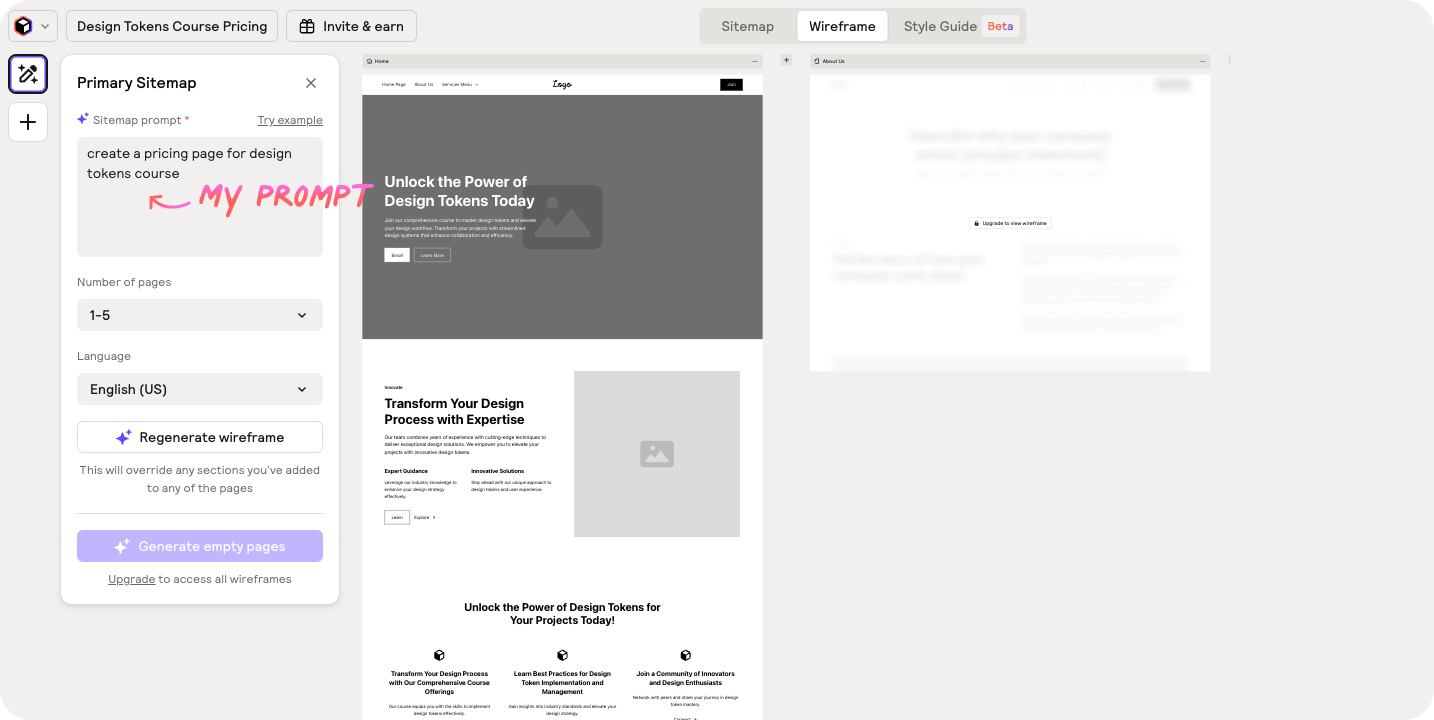
Relume AI
🔗 Website
🙌 Great for: Wireframes, sitemaps, applying your own designs
You’ll need to apply your visual design layer
Instantly generates a sitemap and wireframes you can edit
Focuses on layout, copy structure, and UX flow
AI-Generated Copy Included
Export to Figma or Webflow
Automatically generates a style guide and reusable blocks
Uizard
🔗 Website
🙌 Great for: Early-stage ideas, non-designers
Transforms text or sketches into functional mockups instantly
Super beginner-friendly
Automatically extracts visual styles from screenshots
Perfect for MVPs and early validation
You can’t try it for free
UX Pilot AI
🔗 Website
🙌 Great for: UX designers
Focused on UX
Generate high-fidelity wireframes and UI designs quickly and reliably
Analyze UX interviews
Make your GPT
If you are a designer working with different clients, you can create GPTs for each client and add all the relevant info (about colors, fonts, personas, etc.).
Canva Magic Studio
I’m not a regular Canva user, but it is handy for anyone who needs to create a lot of graphic or social media content.
Generates mood boards and layouts instantly
Turns text into custom images without switching tools
Built-in AI copywriting for quick taglines and captions
One-click brand consistency application
AI-driven resizing for different platforms
🙌 Takeaways
Figma’s result is different from other models, which are very similar (pricing tables look almost the same)
AI tools can generate dozens of design concepts in minutes, enabling rapid ideation and exploration of directions that would take days manually.
Use them for content, UX flows, data analysis, research
Great for pitching ideas to clients or PMs or trying out your ideas/interactions/flows
No more excuses for research before polishing pixels
Don’t fear AI tools; experiment and use them to optimize your work. 🙌 Enjoy. ✌️
💎 Community Gems
New design tool: Moio
Design interfaces and interactions at the same time, in the same tool at a level of precision not possible before. Ship fully functioning experiences, not pictures.
🔗 Link
Testing design systems in 2025
by Reshaped
🔗 Link












Has anyone worked out how to map journeys for genui products?